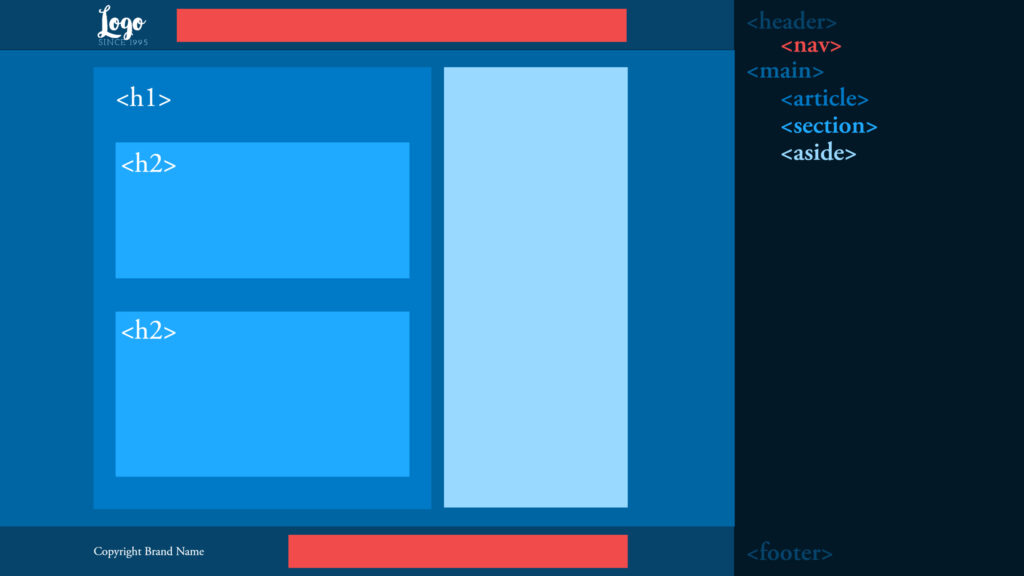
Web Regions
Regions can be used interchangeably. Every piece of content must be contained inside of a region. People that use a screen reader will be able to jump around to the sections they care about when we use proper elements. Regions consist of the following html elements:
Header Region
The <header> element should be used for the header section of your site. Generally speaking, it will contain the logo, a menu, and any other information that is site-wide such as a search bar or social links.
It’s important to note that to remain accessible the <header> and it’s elements must be the same on every page of the site. I’ve had to fix some websites that thought they’d change up the main menu links in the site header depending on where they were on the website. Not only is it not ADA compliant, it’s very confusing for users and can poorly affect SEO.
You can have more than one header on a site. In addition to the site header, you can have an article header that contains the article title, post date, author, etc… You can label your headers like so:
<article>
<header aria-label="article header">
<h2>Article Title</h2>
<div>Post Date</div>
</header>
<div>
Article content here...
</div>
</article>Nav
A website can have multiple nav regions. They can be stand-alone directly inside the <body> or they can reside inside other regions. If you have more than one nav you’ll need to add aria labels. There is too much information to go over for navs to make sure they are compliant. I will cover that in another article.
Main Region
Main is for all content that is not the header or footer. It contains all of the primary content of the site. There should only ever be one <main> element on the document and must be only one level below the body.
Article
There can be more than one <article> element on a document. It should be used to wrap unique content. For example: each blog post, news article, or event. On this particular page there is only 1 article tag. On my blog listing page there will be multiple, and they can be nested.
Section
There can be multiple <section> elements in a document. It’s used to break apart sections in an article. A good example would be this article. Every section in this article is separated with its own <h2> element followed by paragraphs.
<article>
<h1>Article Title</h1>
<section>
<h2>Section Title</h2>
<p>section content</p>
<p>section content</p>
</section>
<section>
<h2>Another Section Title</h2>
<p>section content</p>
</section>
</article>Aside
There can be multiple <aside> elements on a page. This region is used for content that is indirectly related to the main content. Some good aside examples are pull-quotes, blockquotes, comment sections, and sidebars.
Footer Region
The footer region can be used for the footer of a website or an individual article. When used on an article you can place the “previous” and “next” post links, maybe the category and tags inside.
Full Example
<body>
<header>
<!-- logo -->
<nav aria-label="Main Navigation">
<!-- navigation here -->
</nav>
</header>
<main>
<article>
<h1>About Us</h1>
<p>Lorem ipsum dolor...</p>
<section>
<h2>Our Staff</h2>
<p>Lorem ipsum dolor...</p>
</section>
<section>
<h2>Our Company</h2>
<p>Lorem ipsum dolor...</p>
</section>
</article>
</main>
<aside>
<h2>Related Content</h2>
<article>
<h3>Article Title</h3>
<p>Lorem ipsum dolor...</p>
</article>
<article>
<h3>Article Title</h3>
<p>Lorem ipsum dolor...</p>
</article>
<article>
<h3>Article Title</h3>
<p>Lorem ipsum dolor...</p>
</article>
</aside>
<footer>
<!-- copyright, navigation -->
</footer>
</body>