Proper Heading Structure
Good headings are important for accessibility, SEO, organization, and readability. I’ve covered this in our Code of Shame series when I reviewed a website that had every bit of content wrapped in <h1> tags. You can read about that article here: Poor Heading Structure.
Headings are ranked according to their level. <h1>‘s are the most important heading and <h6>‘s are the least important. The H1 should always describe the content and should be the biggest font size on the page. The font should scale down as you get to the H6.
Screen readers use headings to help the user navigate your page so they get a general idea what the content is about. Additionally, search engines use headings to help determine your content. Headings are just as important for your average user. Most people on the internet are skim readers. They’ll want to easily scan a page and only read the content they care about. Visual users don’t see the code behind the headers. A good heading should make it obvious where the document/page flows.
Heading Rules
- Headings need to be used in order. Never skip heading levels.
- The H1 should never be the site name unless you are on the home page.
- Very rarely is it okay to use more than 1
<h1>. I don’t recommend it. - You can use H2’s to separate subsections of the page.
- Headings should be meaningful. Do not make text a heading if you’re just using it to change the font size.
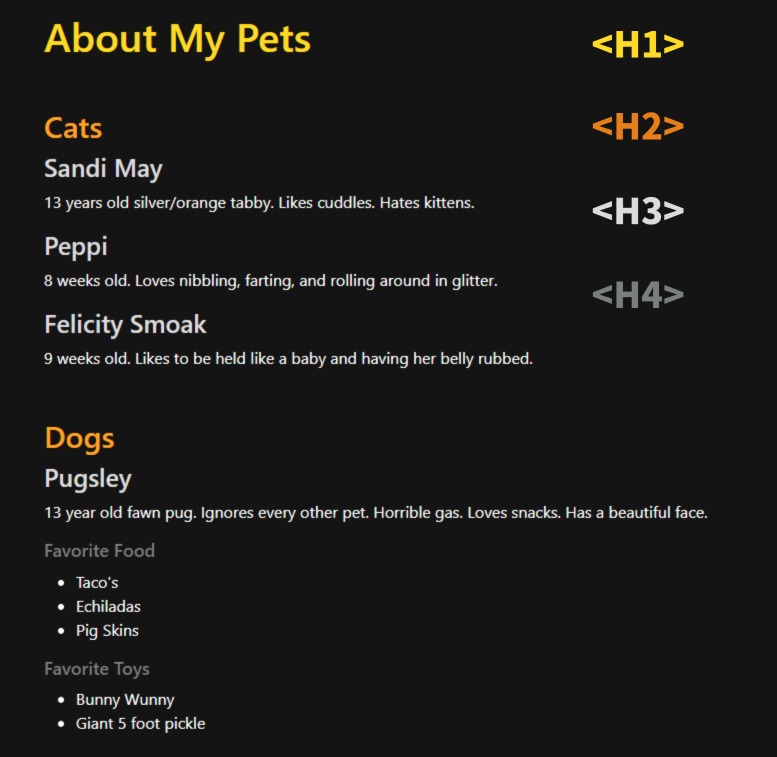
Heading Example
The Code
<h1>About My Pets</h1>
<h2>Cats</h2>
<h3>Sandi May</h3>
<p>13 years old silver/orange tabby. Likes cuddles. Hates kittens.</p>
<h3>Peppi</h3>
<p>8 weeks old. Loves nibbling, farting, and rolling around in glitter.</p>
<h3>Felicity Smoak</h3>
<p>9 weeks old. Likes to be held like a baby and having her belly rubbed.</p>
<h2>Dogs</h2>
<h3>Pugsley</h3>
<p>13 year old fawn pug. Ignores every other pet. Horrible gas. Loves snacks. Has a beautiful face.</p>
<h4>Favorite Food</h4>
<ul>
<li>Taco's</li>
<li>Echiladas</li>
<li>Pig Skins</li>
</ul>
<h4>Favorite Toys</h4>
<ul>
<li>Bunny Wunny</li>
<li>Giant 5 foot pickle</li>
</ul>
The Output